******************** 说明 ********************
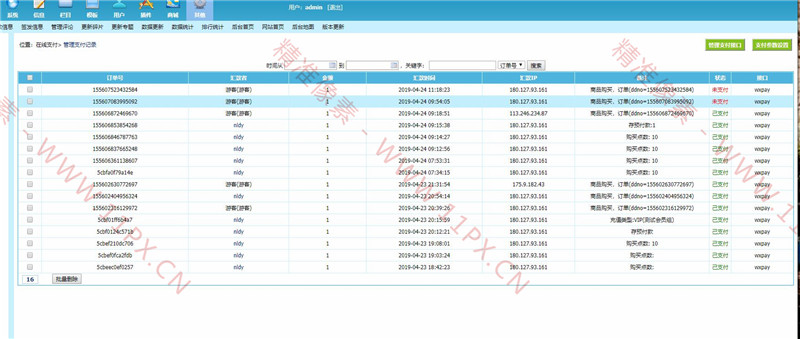
1、支持帝国CMS7.5版本,GBK、UTF编码2、采用ZUI前端框架开发3、响应式布局,兼容多终端分辨率,包含:1920*1080,1400*900,1366*768,1024*768,1024*1366,768*1024,414*736,375*667等分辨率4、兼容桌面浏览器: IE 8+ Opera 12+ Firefox 8+ Safari 6+ Chrome 20+ , 兼容移动浏览器 IOS 6+ Safari Chrome for Android 4+ Chrome for iOS Windows 10 Mobile Edage5、增加多个便捷功能:后台样式切换、全屏预览模式、小屏预览模板、临时锁屏、标签页功能6、历时4个月时间,坚持最少的代码、对原始页面最小改动的原则,前后共反复修改采用15个方案完成。7、共修改原始页面100多个,其中90多个页面为小改动(添加JS文件),10个页面较大改动(大部分为二次开发不常用页面)8、添加外部插件不影响样式,内部样式为原始adminstyle.css******************** 安装方法 ********************1、安装前请先备份原始网站2、选择对应编码3、覆盖(提醒:二次开发过的页面请自行修改,客服会提供方法)******************** 二次开发页面样式修改方法 ********************1、内部样式<link href="../adminstyle/<?=$loginadminstyleid?>/adminstyle.css" rel="stylesheet" type="text/css">2、弹出窗口(window.open)形式打开的页面样式<script type="text/javascript" src="../<?=$a?>adminstyle/<?=$loginadminstyleid?>/dist/lib/jquery/jquery.js"></script><script type="text/javascript" src="../<?=$a?>adminstyle/<?=$loginadminstyleid?>/style/js/ecms.js"></script>3、去除loading效果,在需要去除的页面加样式<body class="bodyl">4、去除自适应,在需要去除的页面加样式<body class="bodyw">※※※※※※※※※※※※※※※※※※※※※※※※※※免责声明: 根据二○一三年一月三十日《计算机软件保护条例》2次修订第17条规定: 为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬! 鉴于此,也希望大家按此说明研究软件!本站所有源码都来源于网络收集修改或者交换!如果侵犯了您的权益,请及时告知我们,我们即刻处理!使用方法, 7.5的帝国cms看清版本号,不要乱覆盖,先下载安装官方版的,然后再覆盖美化模板文件e 如果出现样式问题:如下图,将一下全部执行刷新二遍,然后Ctrl+F5刷新浏览器,再看 建议:刷新所有自定义JS 即可 很赞哦 ()